How to make your CSS smaller on your website
Table of Contents
Why should you make your CSS smaller?
There are a few possible reasons for trying to make your CSS files as small as possible. The main reason is to get your website a higher ranking on search engines like Google, Bing, DuckDuckGo or others… . Those search engines rate websites based on a lot of factors, this includes the loading speed. If your website is bloated it can get very slow on devices with a slower internet connection.
If all your website assets are as small as possible, everyone wins. The users have a better experience, search engines get to link to faster websites and you as a website owner get a lower hosting bill as the data that needs to be transferred is less.
When using Google Chrome or Chromium you can simulate a slower device by doing the following steps:
- Go to your website.
- Open Page Inspect by right-clicking anywhere on a website and clicking “Inspect” or using the shortcut “Ctrl+Shift+i”.

- Now open the Network tab

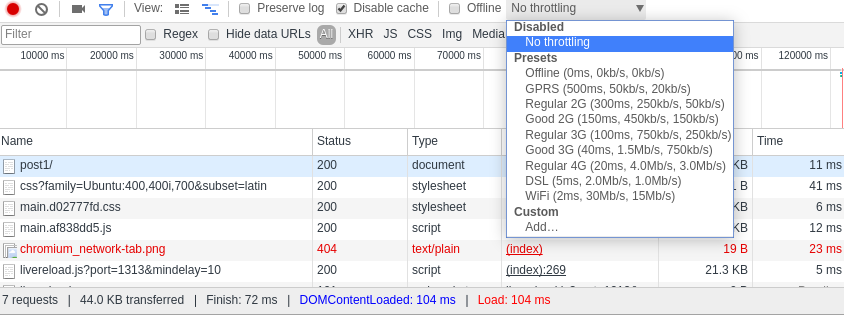
- Finally select how much you want to throttle your page and reload.

Guide: How to implement optimisations
Step 1: Keeping CSS locally or externally
The first step when trying to optimise your CSS resources is to decide if you have external CSS files that you can keep internally.
Reasons for choosing to keep them externally are:
- Users always obtain the most up-to-date version available.
- Quicker access due to usage of faster servers or a content delivery network (CDN).
- It’s cheaper or free to use than hosting it yourself.
Some of these reason might not apply to you, for example if you’re already hosting your website on a content delivery network (CDN). The biggest reason for keeping the CSS files internally is so that the amount of connection requests is lower because only 1 file needs to be retrieved.
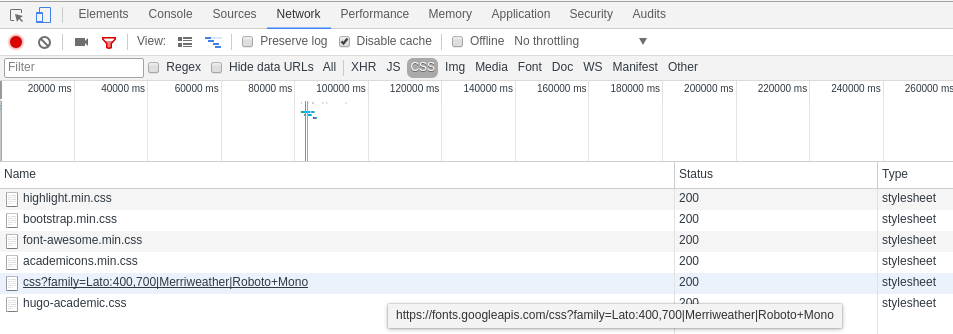
In the network tab you can click on the CSS button so that you only see the downloaded stylesheets. Download the ones that you want to host yourself. 
Step 2: Combine CSS files
Now that you have your CSS files in the CSS directory, you can combine them with your terminal and a simple shell.
cd /css
cat * > main.css
Step 3 Compress CSS files
Use yuicompressor to remove redundant declarations in your single CSS file. Yuicompressor can be installed using the package manager for Python, Pip.
pip install yuicompressor
yuicompressor main.css > main.min.css
Step 4: Styling above the fold
Many CEO tools also recommend to only load a small part of the CSS when first opening a website so that low-speed mobile connections have a smooth experience on your website. There exists a tool that will examine a HTML webpage at a certain resolution and output the needed CSS. The only thing that you need to do is use a program called “Critical”.
You can install it with NPM.
npm install -g critical
And then go your site’s root folder and execute it with the following parameters for 1080p:
cd $WEBSITE_ROOT
critical index.html --minify true --width 1920 --height 1080
Because this CSS is relatively small, you can just put in the
section of your HTML webpage so that there is only 1 download instead of 2.Please don’t hesitate to ask questions below or to post suggestions and alternatives.